SNSアイコンに使える似顔絵イラストを描いているエダユカです。
わたしのイラストはSNSのアイコンだけでなく、サムネイルや図解など、いろいろな用途に使いやすいよう、背景が透過したPNG形式にて納品しています。
しかし、背景が透過したイラスト画像をそのままSNSサイトでアイコンに設置すると、サイトによっては背景がまっ黒になることも。
背景をつけていただければ問題は解決します!
この記事では、透過したイラスト画像に背景をつける方法を、パソコン版のCanva(キャンバ)を利用した方法でご紹介。
背景に色をつけたり、写真や模様を入れたりすることもCanvaならわりと簡単にできますよ。
せっかくのイラストを活かすためにも、背景をつけて楽しみましょう!
具体的には
- イラストの背景に「色」をつける
- イラストの背景に「写真」を入れる
- イラストの背景に「模様」を入れる
の3つの方法をご紹介します。
最後に「背景が透過しているとは?」についても簡単にご説明いたします。
追加料金をいただきますが、あらかじめ背景をつけて納品することもできますので、お気軽にご相談ください。
Canvaとは?デザインツールです

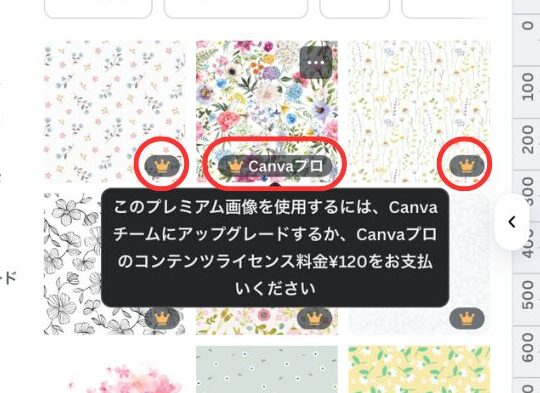
Canva(キャンバ)は、Web上でデザインが作成できるツールです。アカウント登録が必要ですが無料で利用できます。(一部有料の素材があります)
デザイン経験者でなくても、操作がしやすく短時間で画像が完成すると評判です。
SNSアイコン用のイラスト画像の背景だけでなく、ブログのアイキャッチや、Instagramのための画像が作成できます。
たくさんのテンプレートや素材があり、文字やイラストなどを入れ替えるだけで、オリジナルの画像が作れますよ。
登録方法も簡単ですので、こちらの記事を参考にアカウント登録してみてください。
透過したイラスト画像に背景をつける方法
それではCanvaでイラスト画像に背景をつけていきたいと思います。
まずは、あなたがイラストをアイコンに設置したいサイトで、アイコンのサイズを確認してください。
多くのサイトは800×800pxあれば問題ないかと思います。もしわからなければ、このサイズで作成してみてくださいね。
この記事では、
- Step1
- Step2
- Step3
- Step4
- Step5
- Step6
の順番でご紹介します。
それぞれリンクしておりますので、背景に色をつけたいのか、写真を入れたいのか、模様を入れたいのかで、各項目に飛んでご覧くださいませ。
それではCanvaを開いて、作成していきましょう。
Step1.イラストをアップロードする
まずはイラストをCanvaにアップロードしましょう。
アップロードする方法を2ステップでご紹介しますね。
1.出来上がりサイズを設定する
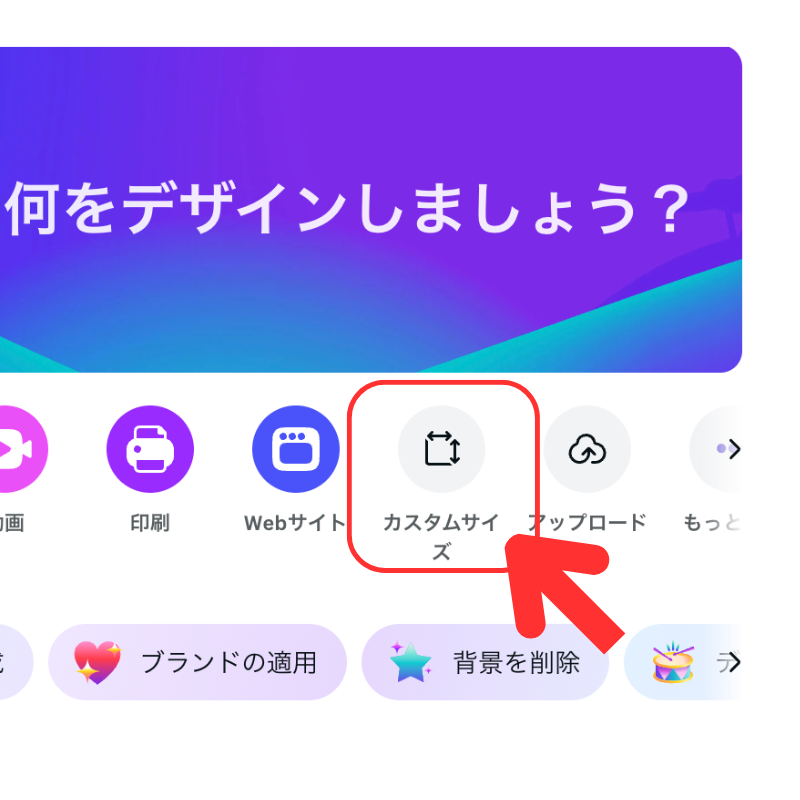
ホーム画面の上部にある「カスタムサイズ」をクリック。

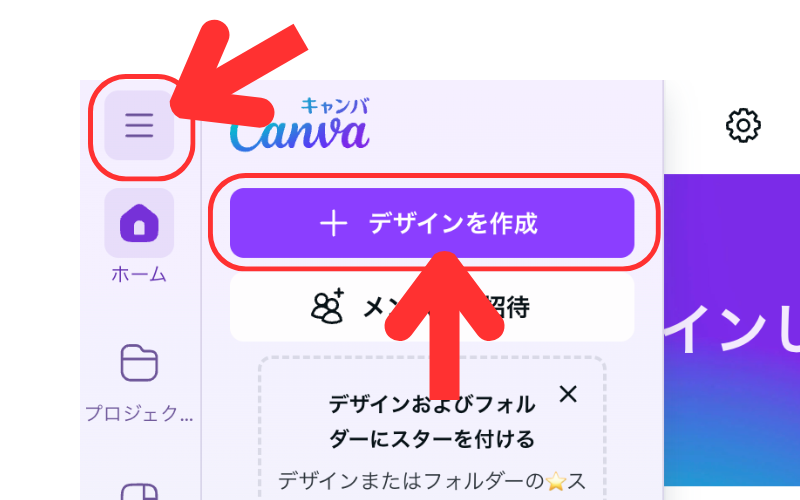
もしくは「メニューを開く」から「+ デザインを作成」をクリックします。

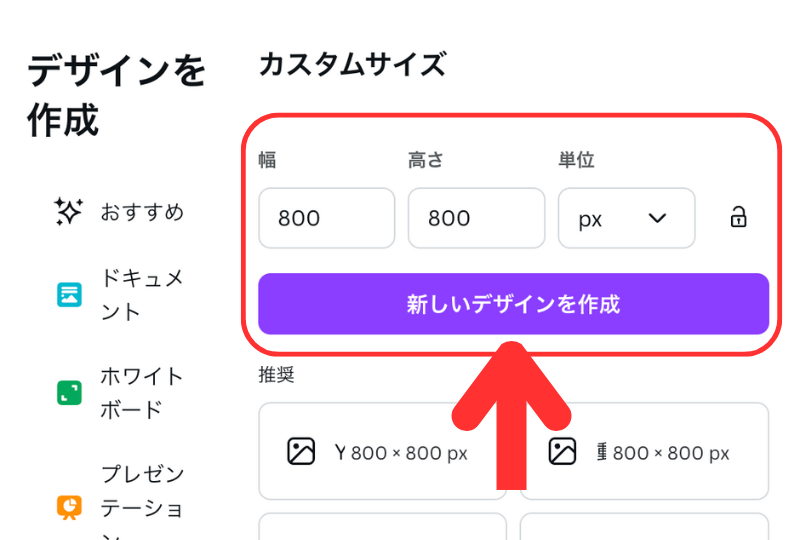
単位を「px(ピクセル)」にし、出来上がりサイズの数値か、幅と高さに「800」のサイズを入力し、「新しいデザインを作成」をクリックします。

これで新しいキャンバスが表示されました。
2.イラストを配置する
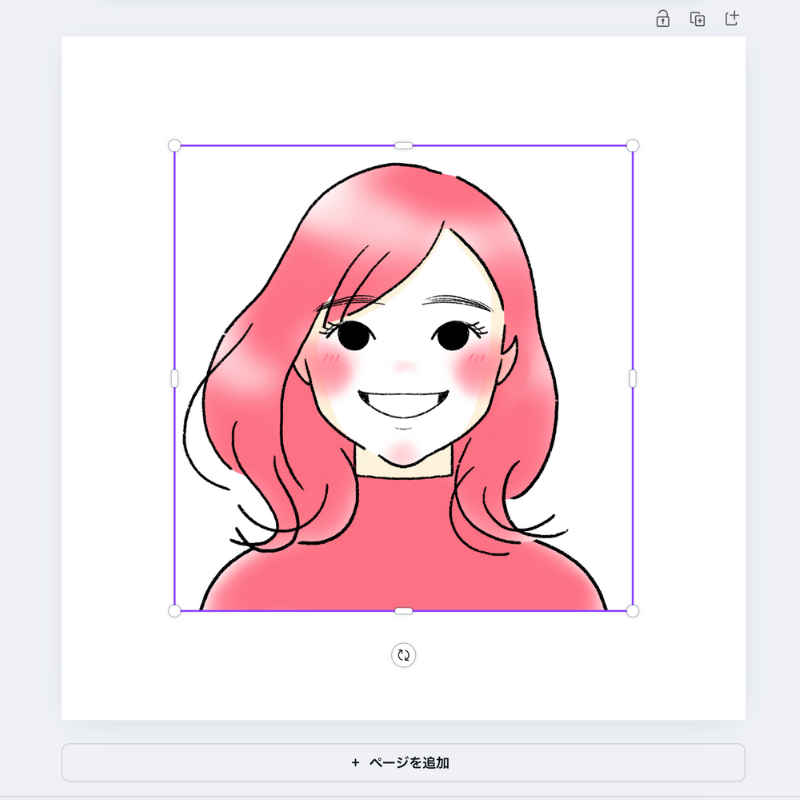
開いたキャンバスに、イラストをドロップ&ドラッグして配置します。

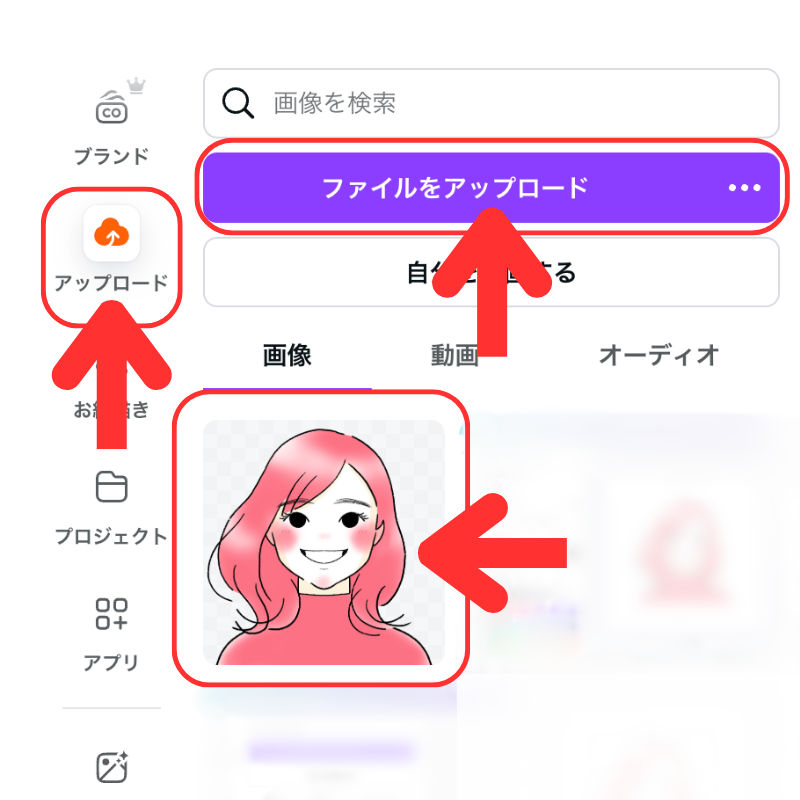
もしくは、左のメニューの「アップロード」→「ファイルをアップロード」をクリックし、イラストを選びます。選んだ後「開く」をクリックしアップロードします。
アップロードが完了すると「画像」にイラストが表示されるので、クリックしキャンバスに設置します。

Step2.イラスト画像の背景に色をつける
イラスト画像がアップロードできたら、イラストの背景に色をつけていきましょう。
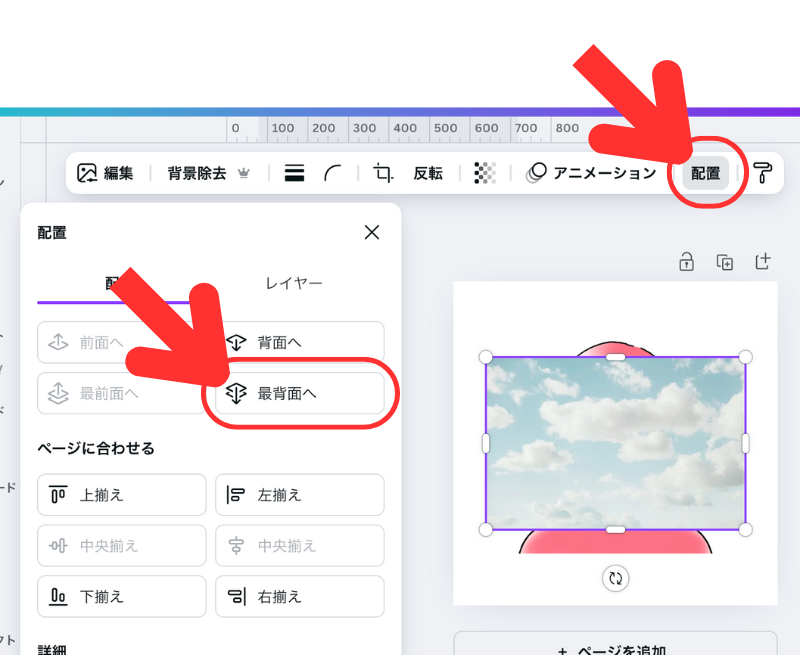
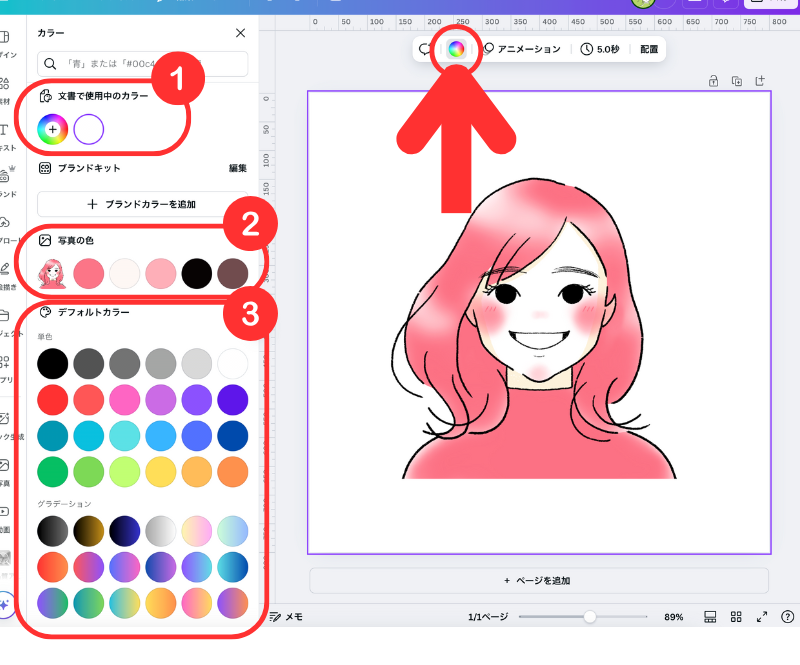
まずは背景を選択し、虹色の「背景色」をクリックします。

するとカラーパレットが出てきます。
好みの色を指定したい場合は「❶文書で使用中のカラー」の「虹色と+マーク」をクリックし、カラーコードを入力するか、パネルから好きな色を選んでください。
もしくは「❷写真の色(画像から抽出)」か「❸デフォルトカラー」にある好きな色をクリックすれば簡単です。
これで背景に色がつきました。

Step3.イラスト画像の背景に写真を入れる方法
イラストをアップロードした後に、イラスト画像の背景に写真を入れる方法を説明していきますね。
Canva内に素材として用意されている写真を使う方法と、ご自身でお持ちの写真を使う方法の2つをご紹介します。
1.Canvaの写真素材を使う方法
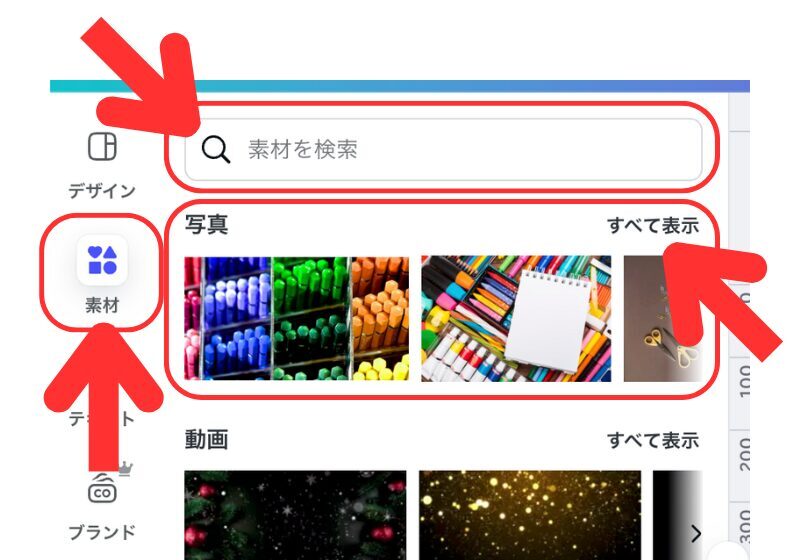
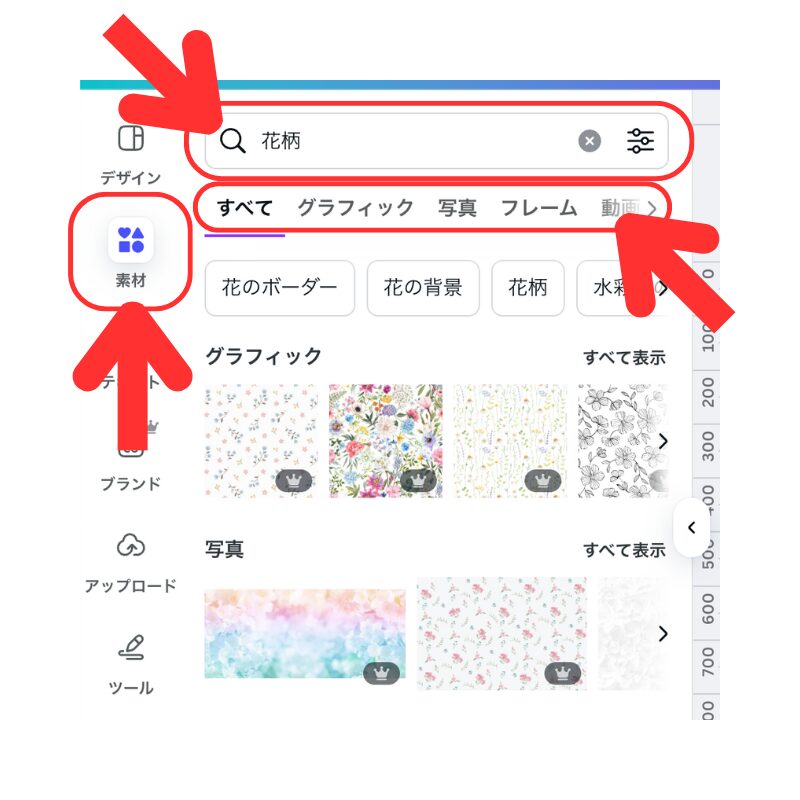
まずは「素材」をクリック。
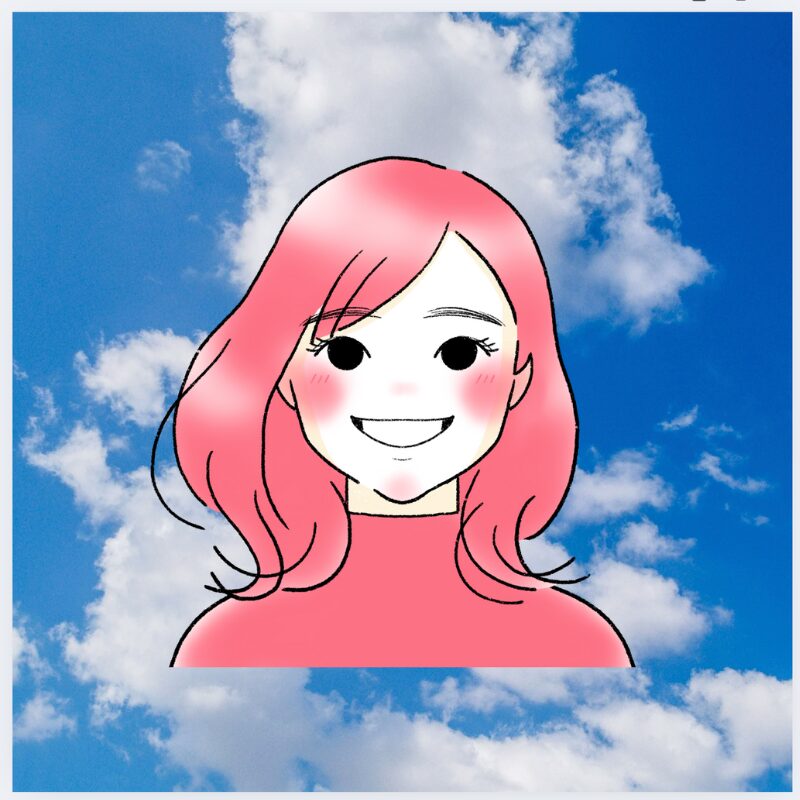
「写真」の「すべてを表示」をクリックしてから、検索スペースに写真のキーワードを入力。(「空」や「白い雲」など欲しい写真のキーワードとなる単語を入力してください)
もしくは、検索スペースに写真のキーワードを入力してから「写真」の「すべてを表示」をクリックしてください。

すると、そのキーワードで検索された写真が表示されるので、気に入ったものをクリックして配置します。
サイズや位置を調整して完成です。

2.ご自身で所持している写真を使う方法
ご自身で持っている写真を挿入したい場合は、「Step1.SNSアイコン画像をアップロードする」の「2.イラストを配置する」でご説明したのと同じ方法で、まずは写真をCanvaにアップロードします。
アップロードしたら背景に配置し、サイズや位置を調整して完成です。
Step4.イラスト画像の背景に模様を入れる方法
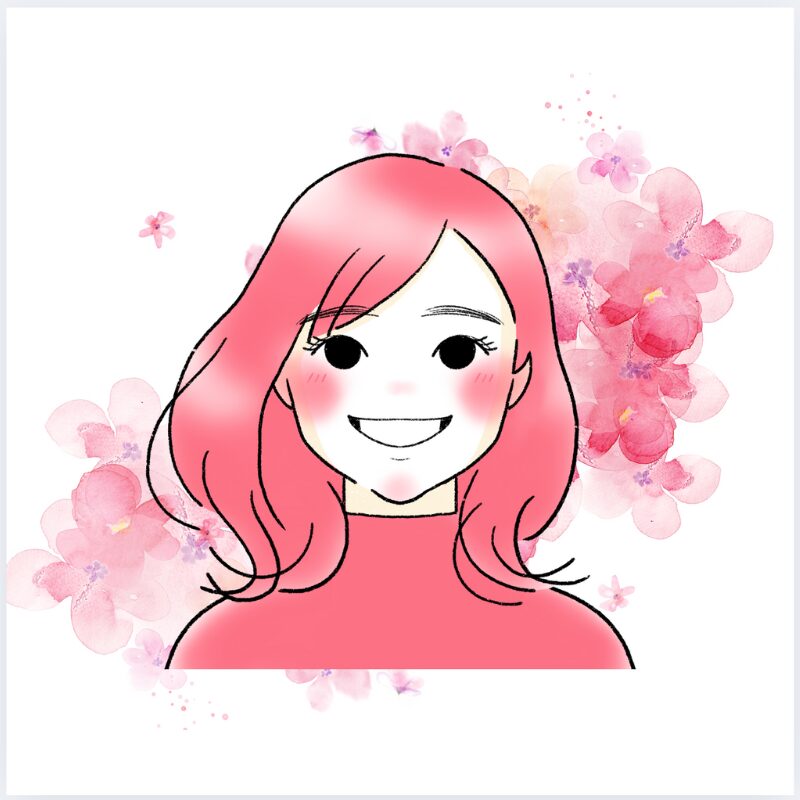
イラスト画像の背景に模様を入れる方法を説明していきます。
まずは「素材」をクリック。
検索スペースに入れたい模様のキーワードを入力してしてください。その後、希望の雰囲気に合いそうな画像を、「グラフィック」や「写真」のタブをクリックし探ます。

気に入った画像をクリックして配置し、サイズや位置を調整して完成です。

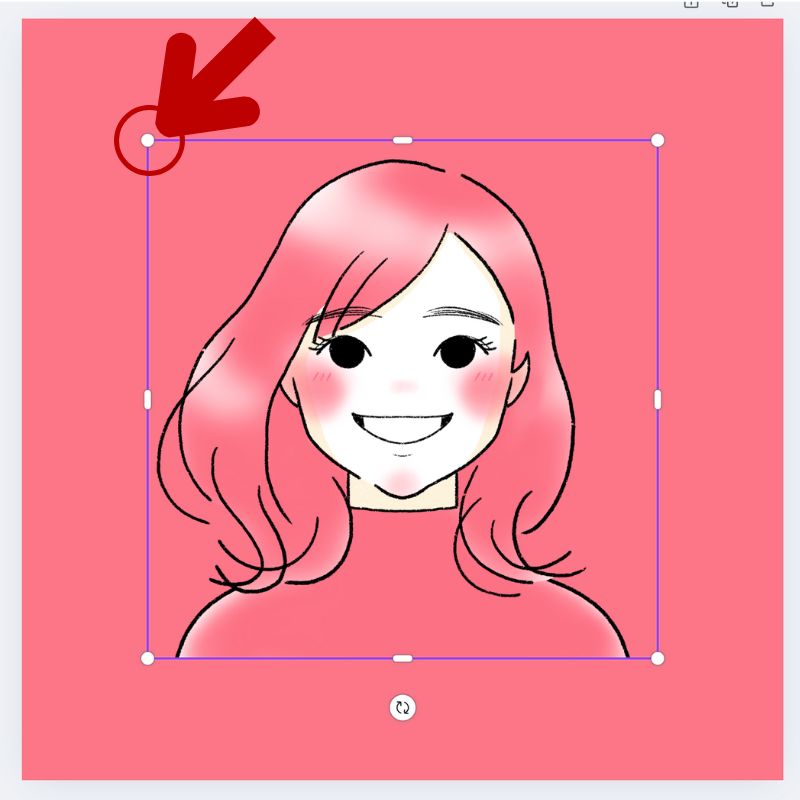
Step5.イラスト画像の大きさを調整する
イラスト画像をほどよい大きさに調整しましょう。
このとき注意して欲しいのが、画像の四隅をドラッグ&ドロップすること。タテにひっぱったり、ヨコにひっぱったりすると、画像が切れてしまうことがありますので、注意してください。

ちなみにCanvaでは、画像がゆがんでしまうことはないので安心です。
Step6.完成した画像をダウンロードする
出来上がった画像をダウンロードしましょう。
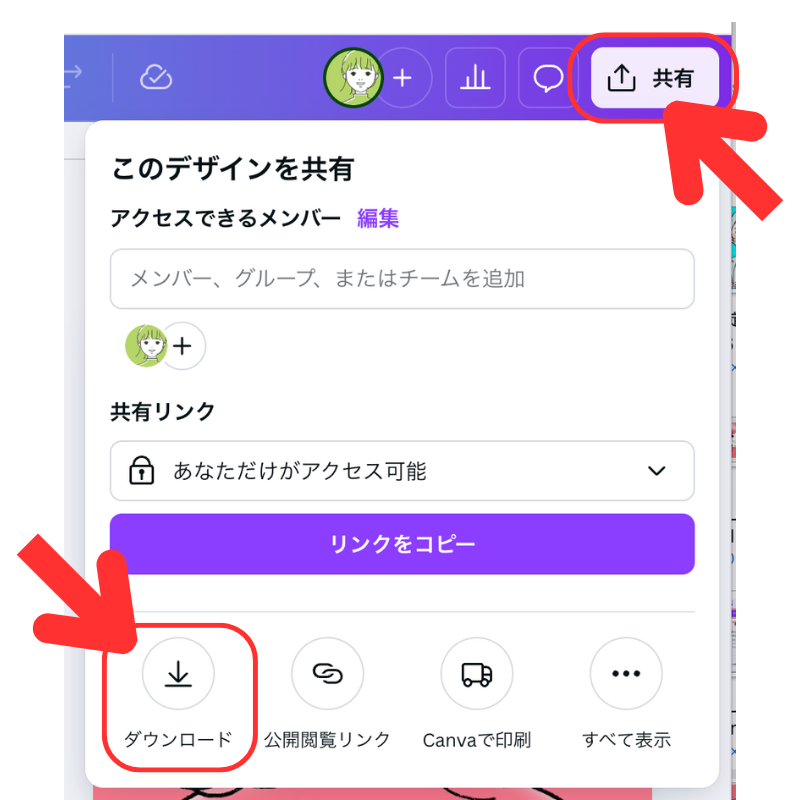
右上の「共有」をクリックし「ダウンロード」をクリックします。

ファイルの種類は「PNG」か「JPG」でOKです。(背景をつけたのでPNG形式でも透過されません)
下の「ダウンロード」をクリックすると、出来上がった画像がダウンロードされます。
お疲れ様でした。以上で透過したイラスト画像に背景がつきました!
背景が透過しているとは?

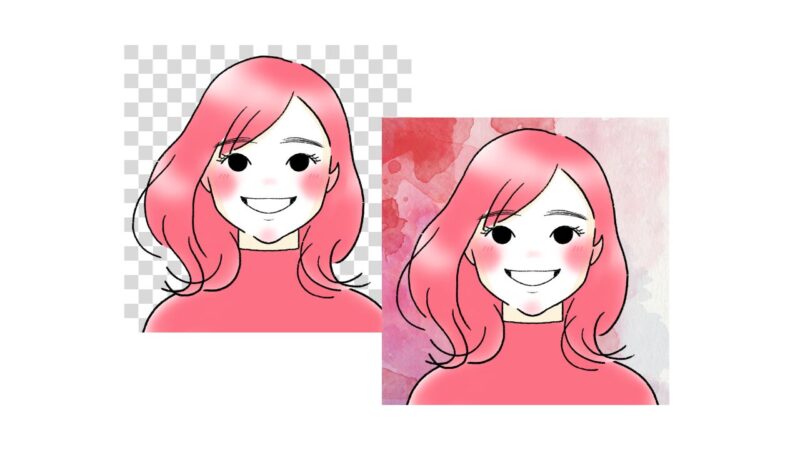
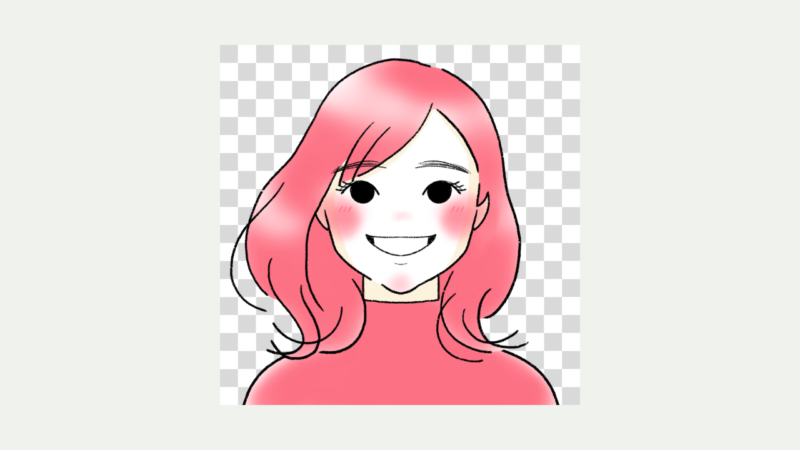
「背景が透過している」とは、透明フィルムに絵が描いてあるイメージです。イラストの後ろが透けて見えるので、好きな背景がつけられるのです。
透過された部分は、上記の画像のようにグレーのチェックで表示されることがあります。
ファイル形式は「PNG」でファイル名の末尾に「.png」がついています。
同じ絵を「JPEG」形式(もしくは「JPG」形式。ファイル名の末尾に「.jpg」がつきます)に変換すると、透過されず白い背景がつきます。(まれに黒い背景になることも)
とにかく大急ぎで背景をつけたいのであれば、ファイル形式をPNGからJPEGに変換してやってもOKです。
まとめ:透過したイラスト画像に背景をつけるにはCanvaが便利!
透過したイラスト画像に背景をつける方法を、PC版のCanvaを利用して説明してきました。
具体的には
の3つの方法をご紹介。
ぜひ透過された背景部分にいろいろ入れて、試してみてくださいね。
追加料金をいただきますが、あらかじめ背景をつけて納品することもできますので、お気軽にご相談ください。
無事に背景がついたら、さっそくサイトのアイコンに設置して楽しんでください。
SNSアイコン用の似顔絵イラスト作成のご依頼を、お引き受けしております。下記に詳細が書いてありますので、ぜひご覧ください!