
配色バランスが、なんだかおかしい・・・
と、悩んでいらっしゃる人も多いかと思います。そのような場合は「色の3つの属性(三属性)」を知れば、もう少しラクに整った配色ができるようになるかもしれません。

え?むずかしそう・・・
というあなたに、この記事では「色の3つの属性(三属性)」についての配色する際に必要な部分だけを、お伝えしたいと思います。そして、その3つの属性(三属性)を利用して配色する方法もご紹介します。
あなたの配色に対するお悩みが少しは解消されるかもしれませんので、ぜひご一読ください。
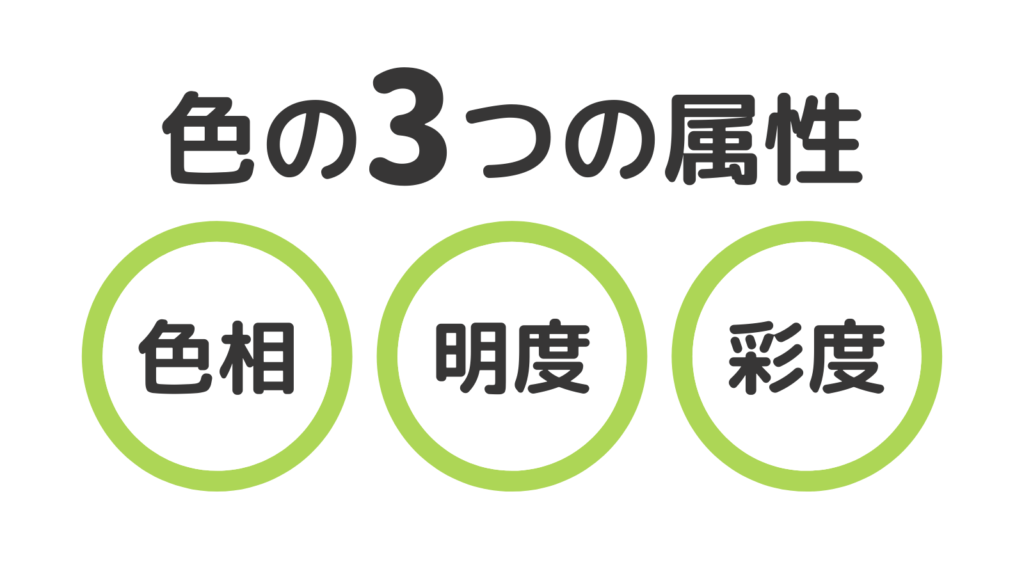
色の三属性「色相」「明度」「彩度」を理解しよう

まずは、色の3つの属性(三属性)について簡単に説明していきますね。基本的なことを知っておくと後で配色がやりやすくなるかと思います。

ざっとでいいので読んでみてくださいね
色には3つの属性があります。それは「色相」「明度」「彩度」です。
- 「色相」は色味
- 「明度」は色の明るさ
- 「彩度」は色の鮮やかさ
になります。
それでは、3つの属性をもう少し詳しく説明していきますね。
もう知ってるよって人は、「三属性を利用した配色方法」からお読みください。
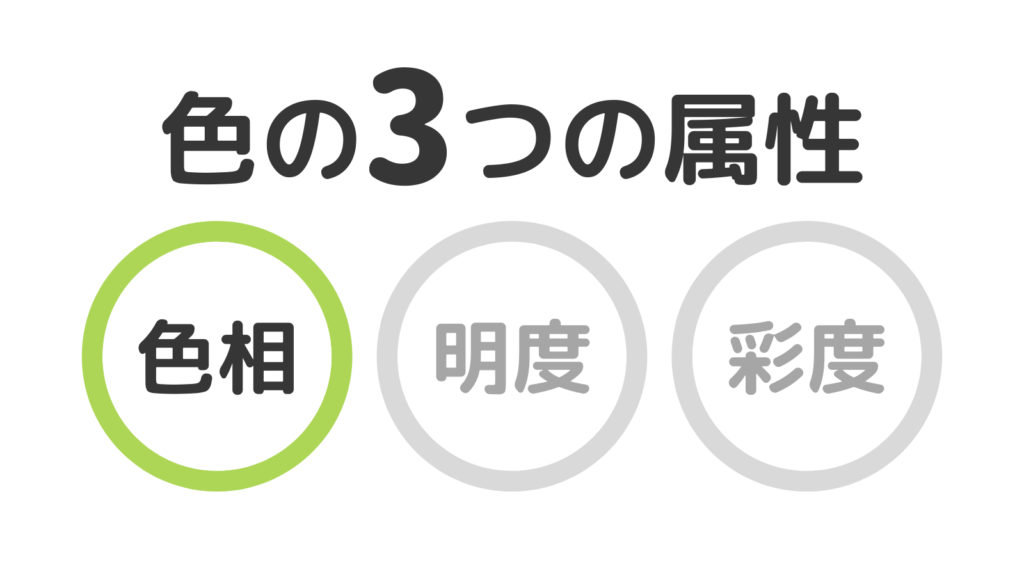
色の三属性「色相」は色味

色の三属性のうち「色相(しきそう)」とは、赤、青、黄などの色味のことです。

色相が近いものを順に並べて、円環(輪)にしたものが「色相環(しきそうかん)」です。美術の時間に、一度は目にしたことがあるのではないでしょうか。

色相環で向かい合う色が「補色(ほしょく)」、隣り合う色が「隣接色(りんせつしょく)」、両隣とその隣が「類似色(るいじしょく)」とよばれています。
「隣接色」「類似色」はいわゆる「同系色」ともよばれます。
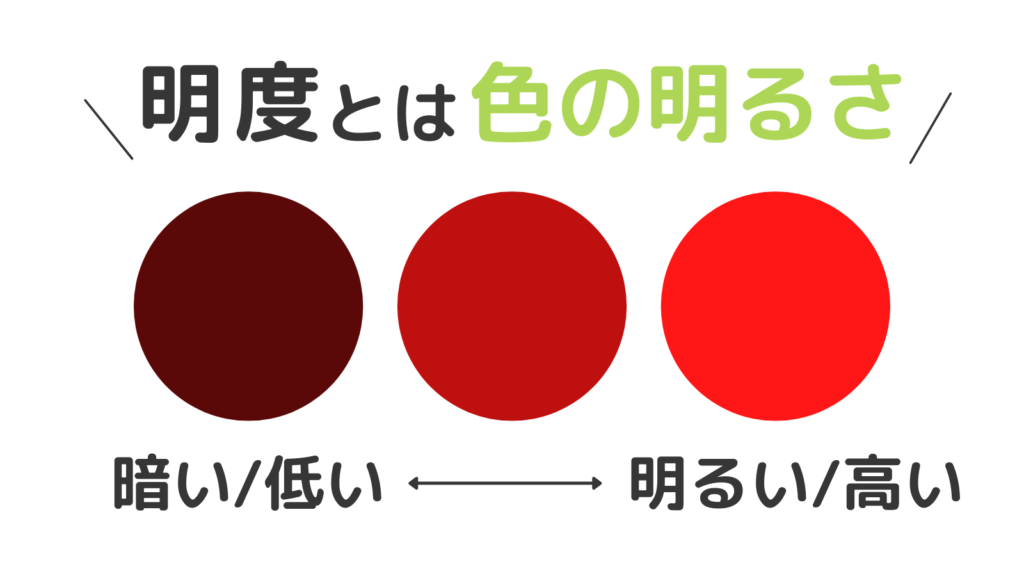
色の三属性「明度」は色の明るさ

色の三属性のうち「明度(めいど)」とは、色の明るさのことです。

明るい色を「明度が高い」暗い色を「明度が低い」といい、明度は「高低」で表現します。また明度を高くすることを「明度を上げる」、明度を低くすることを「明度を下げる」ともいいます。
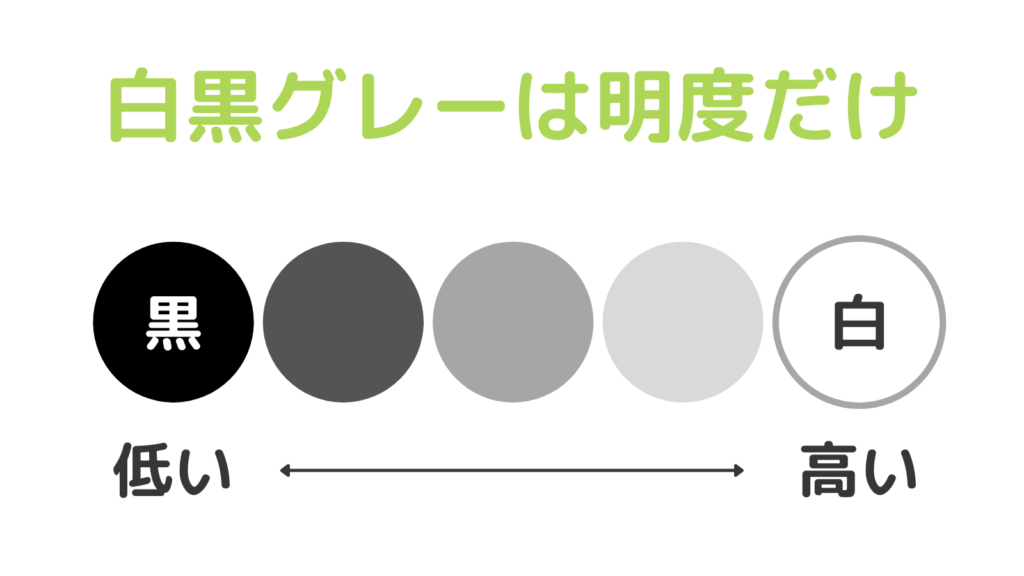
白、黒、グレーは明度だけを持つ色です。最も明度が高いのが白、最も明度が低いのが黒、その中間がグレーになります。

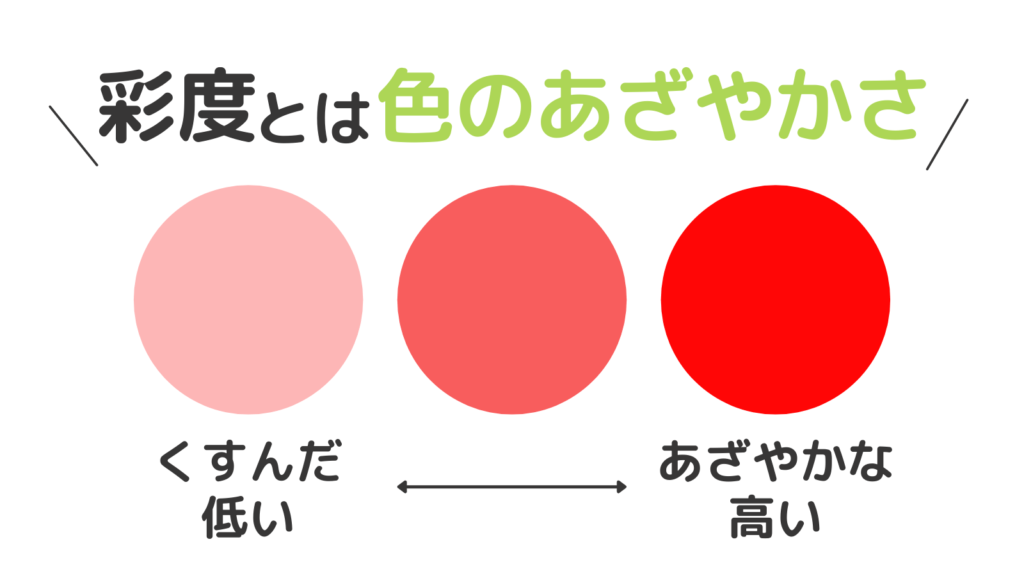
色の三属性「彩度」は色のあざやかさ

色の三属性のうち「彩度(さいど)」とは、色のあざやかさです。

あざやかな色を「彩度が高い」くすんだ色を「彩度が低い」といい、明度と同じように、彩度も「高低」で表現します。また彩度を高くすることを「彩度を上げる」、再度を低くすることを「彩度を下げる」ともいいます。
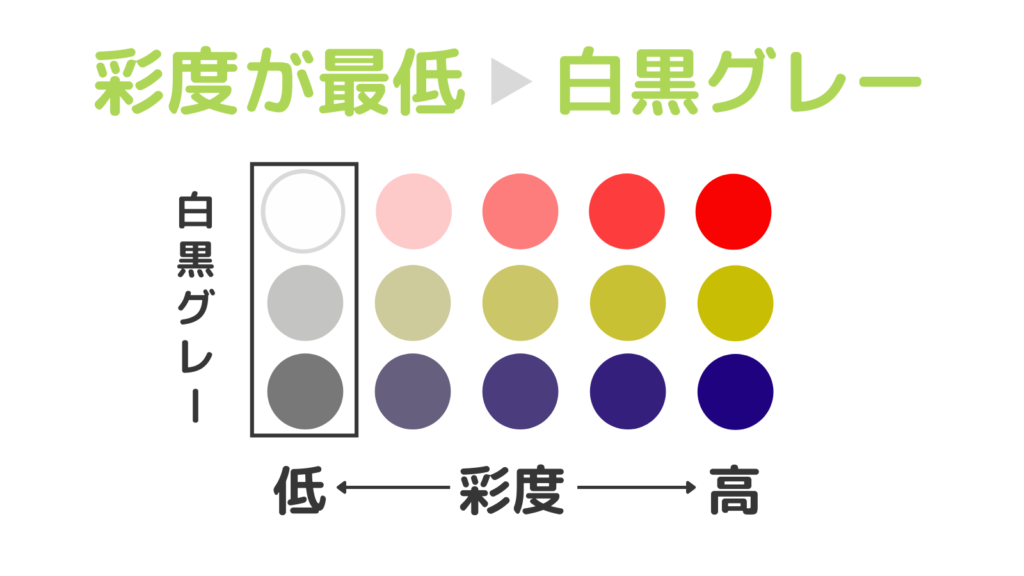
全ての色は、彩度が最も低くなると、白、黒、グレーになります。つまり白、黒、グレーは彩度を持たない色という意味で「無彩色」とよばれます。

三属性を利用した配色方法
それでは3つの属性を利用して配色する方法をご紹介します。

Canvaを使って説明していきますね
Canva(キャンバ)とはWeb上で使えるデザインのためのツールです。とても簡単に使えるおすすめツールです。よかったら利用してみてくださいね。
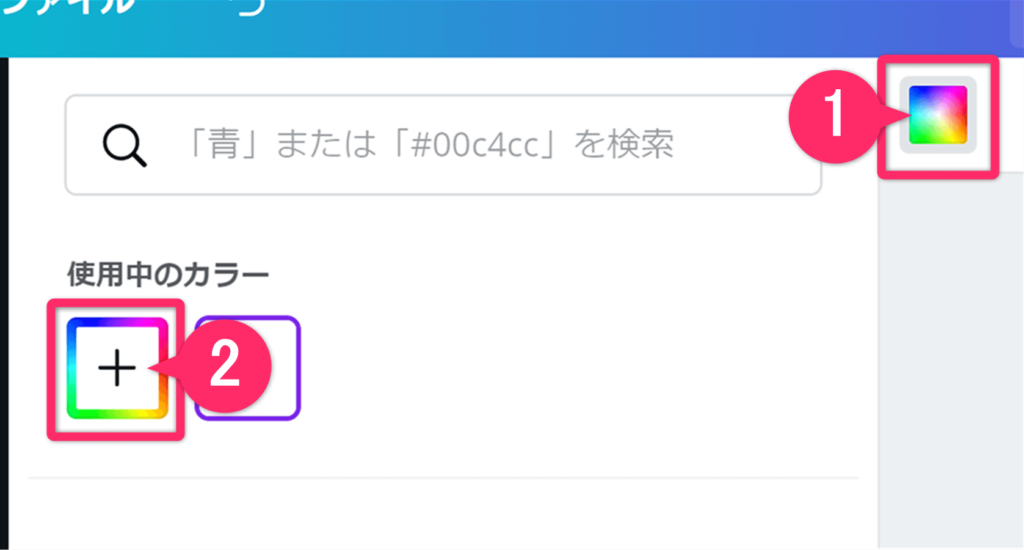
Canvaで「色相」「明度」「彩度」を変えるには

- 「カラー」をクリック
- 「+」のマークをクリック
します。
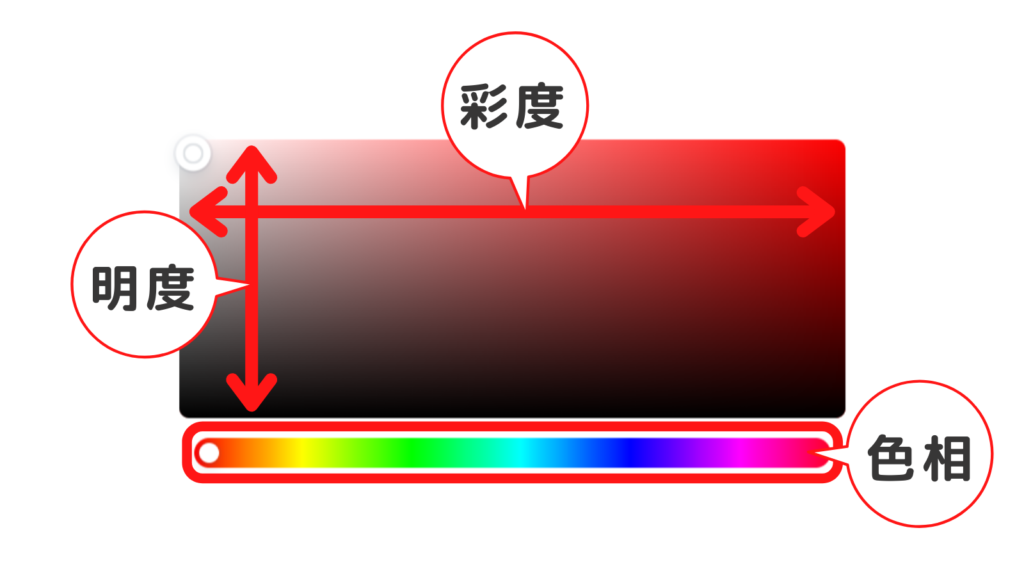
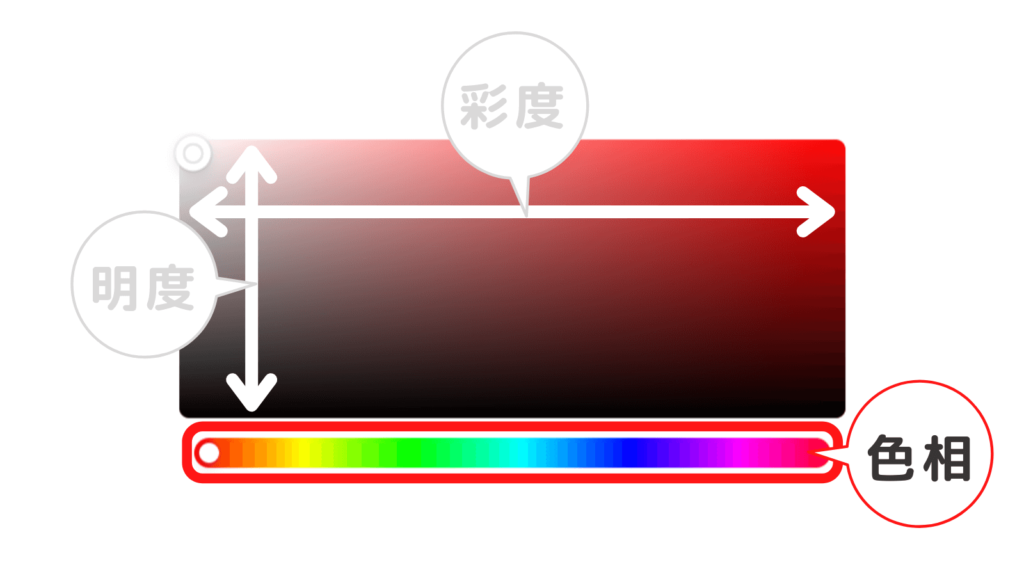
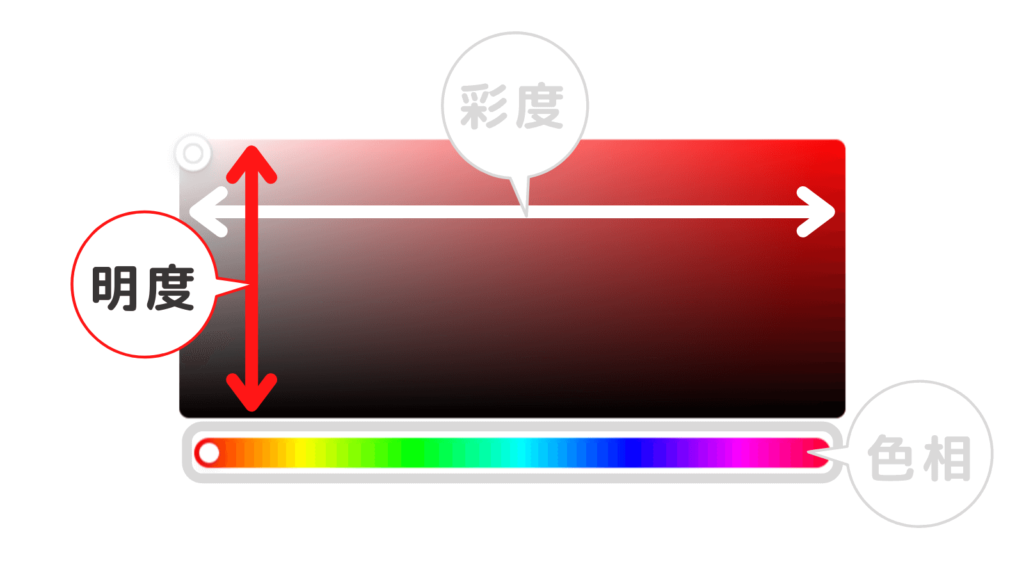
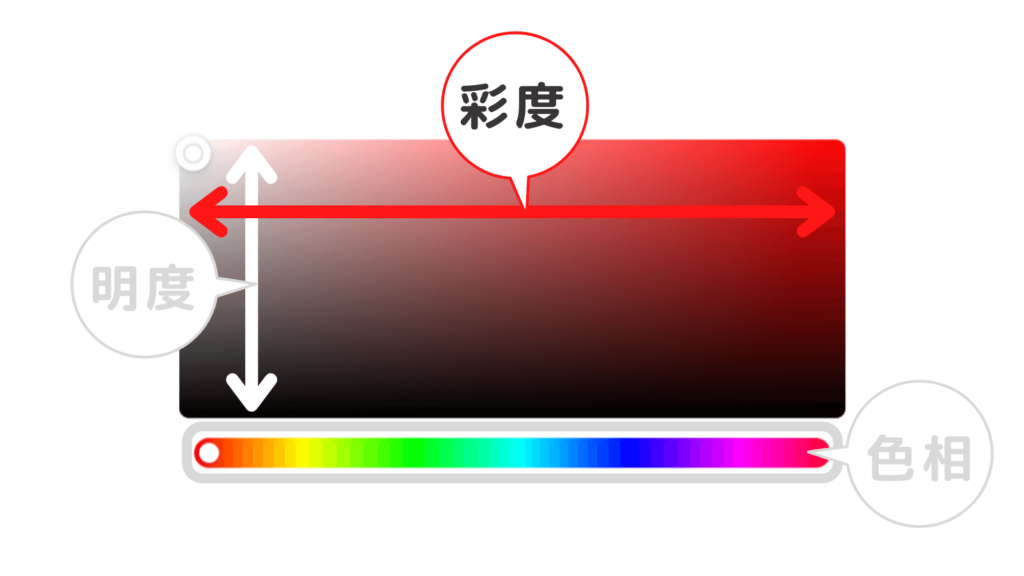
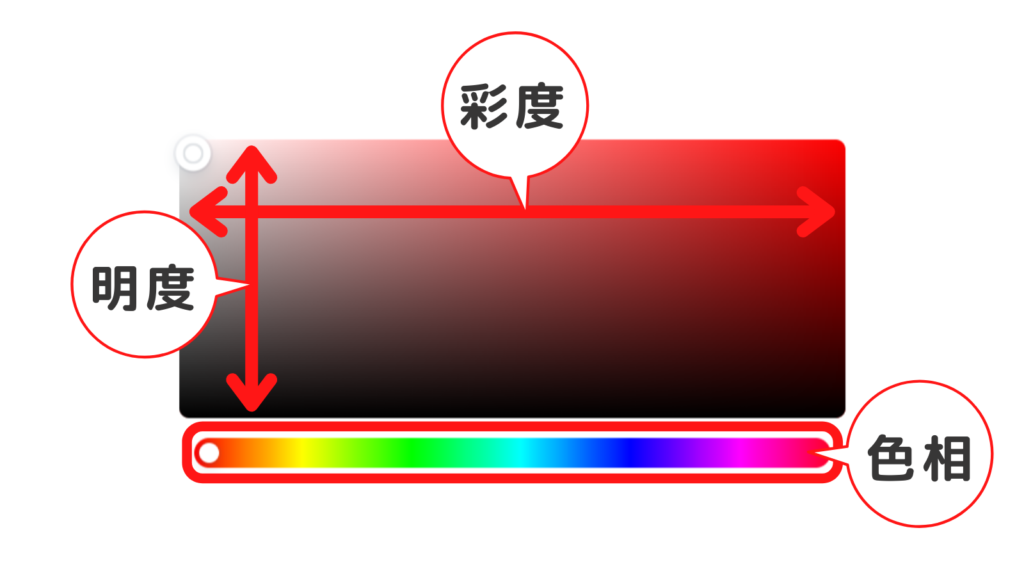
すると3つの属性がわかるパネルが出てきます。

下にある虹色の棒が「色相」、縦軸が「明度」、横軸が「彩度」になります。「色相だけ変えたい」場合は棒をスライドさせます。「明度だけ変えたい」場合は縦方向に、「彩度だけ変えたい」場合は横方向に、それぞれ丸をスライドさせます。
それでは、
についてそれぞれ説明していきますね。
3つの属性のうち1つだけを利用する方法が、簡単で取り組みやすいかと思います。まずは「色相」「明度」「彩度」のいずれかだけを変える配色方法をお試しください。
1.「色相」だけ変える配色方法

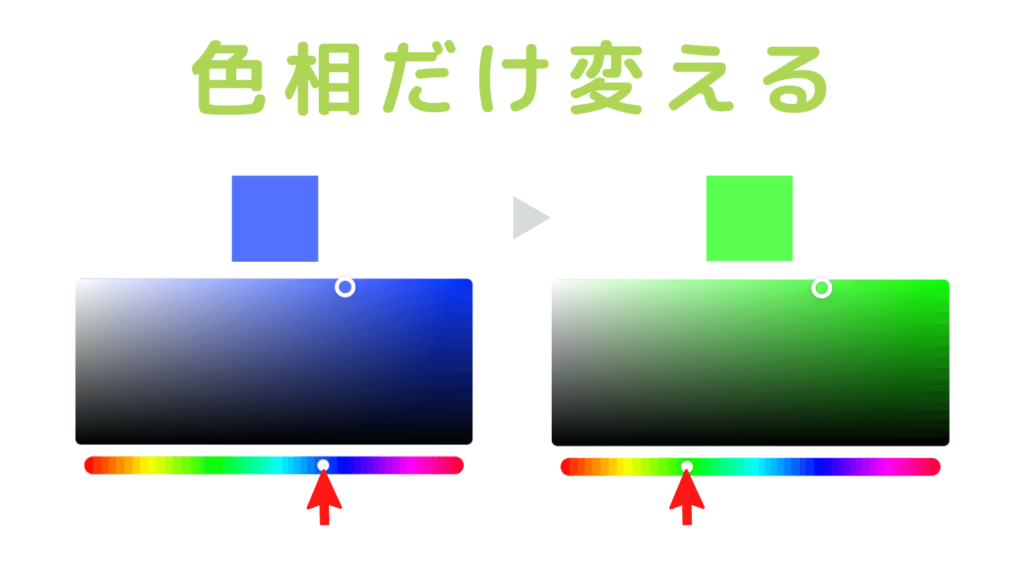
3つの属性のうち「色相」だけ変えてみましょう。下の棒にある丸印を、変えたい色までスライドさせます。

上部にある丸の位置は変わらず、色だけが変わりました。上部にある丸の位置は「明度」と「彩度」を表しています。つまり「明度」と「彩度」は変わらず、色だけを変えることができました。
「色相」を変化させてできる配色のうち
の3つの配色方法をご紹介します。
1.「色相」を変化させて合う色を見つける配色方法

上の画像は、①の色に対して、「明度」と「彩度」はそのままで「色相」だけを変化させて②の色を配色しています。
このように、すでに配色したい1色が決まっていてその色に合うもう1色を見つける場合に、「色相だけ変える」配色方法が利用できます。バランスのよいもう1色が見つかりやすいのでおすすめです。
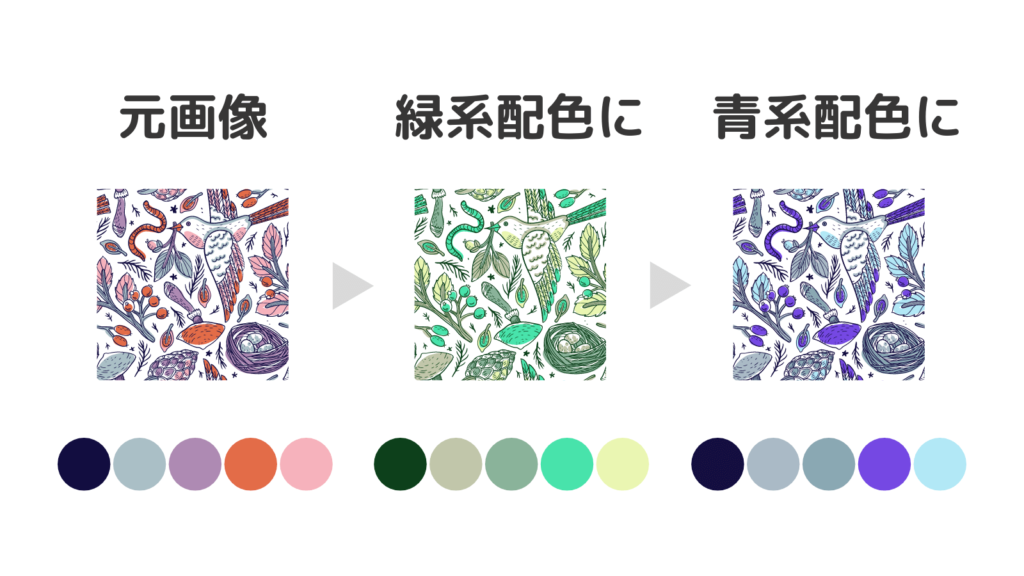
2.「色相」を変化させて全体の色味を変える

上の画像は、元は紫系の配色だったものを、色相を変えることで緑系や青系の配色に変化させました。
全体をある色系の配色に変化させたい場合、「色相だけ変化させる」配色方法を利用するのがおすすめです。
色相だけで配色する場合は、色相環の「隣接色」や「類似色」での配色にすると、「まとまり感」や「落ち着き感」を出せます。

「隣接色」「類似色」はいわゆる「同系色」ともよばれ、似た色での配色になるので、色同士がなじみやすくなりまとまりが出るのです。
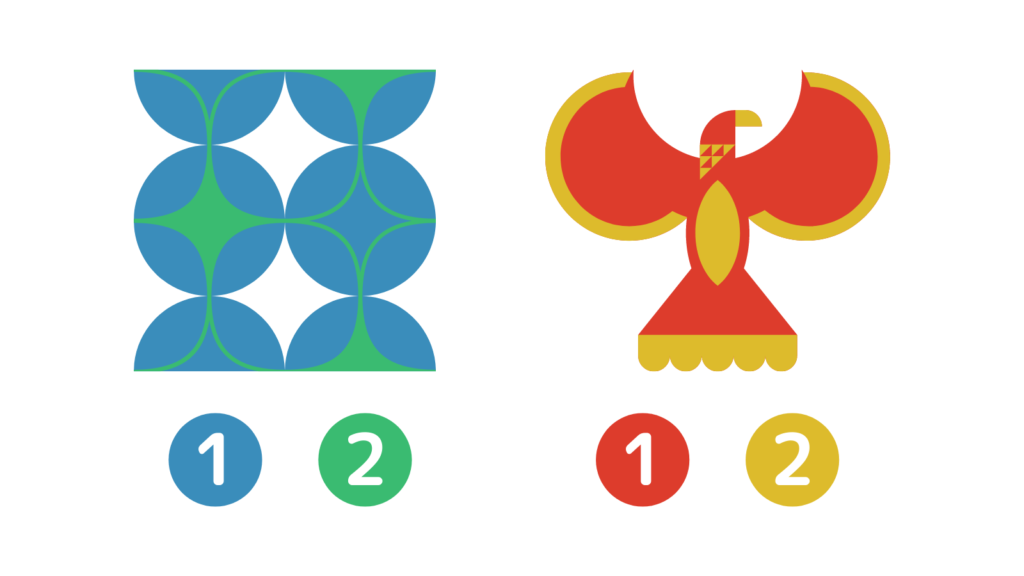
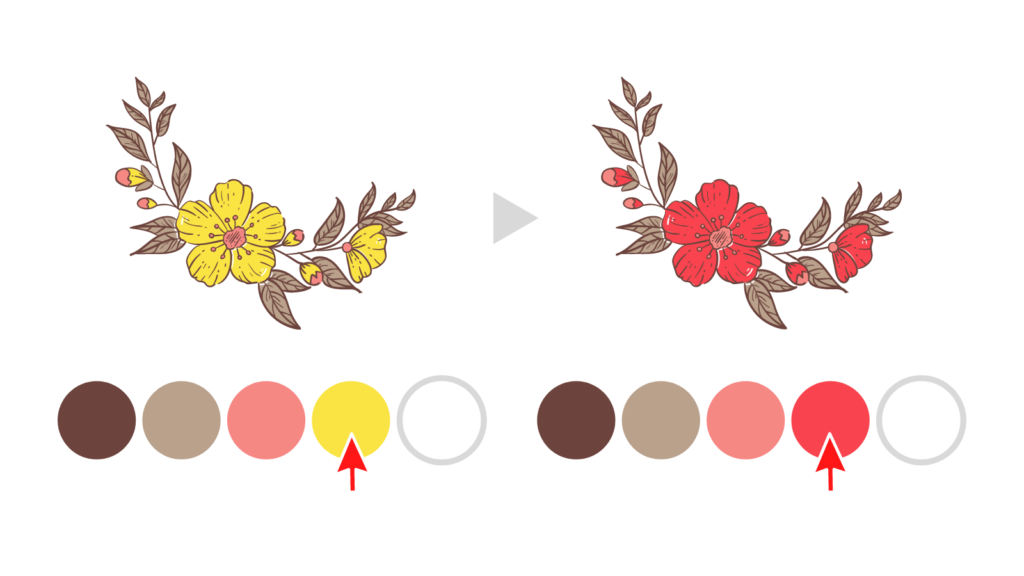
3.「色相」を変化させて1色だけ変える

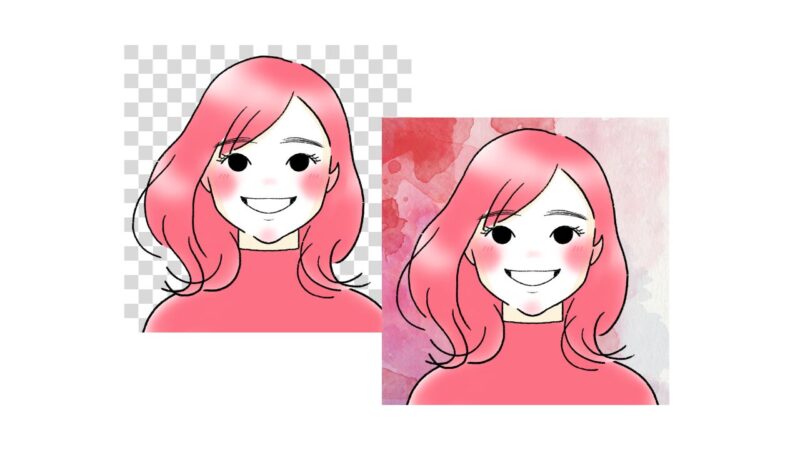
上の画像は、左のすでに配色されているイラストのうち、花の色だけを黄色から赤へと変えました。
すでに整った配色のうち1色を変えたい場合にも、「色相」だけを変化させると、他の色とも合う色をみつけやすくなります。
変化させない色に対して、変化させる1色を色相環で「補色」や補色に近い関係の色で配色すると、「メリハリ」や「インパクト」が出ます。

色相環で向かい合う関係に近い色味を使うと、互いの色を引き立て合うのでメリハリが出やすくなるのです。
ただし、補色の関係にある色は反発し合いもするので、目がチカチカする「ハレーション」を起こすこともあります。明度や彩度の調節や、それぞれの色の分量に注意が必要です。
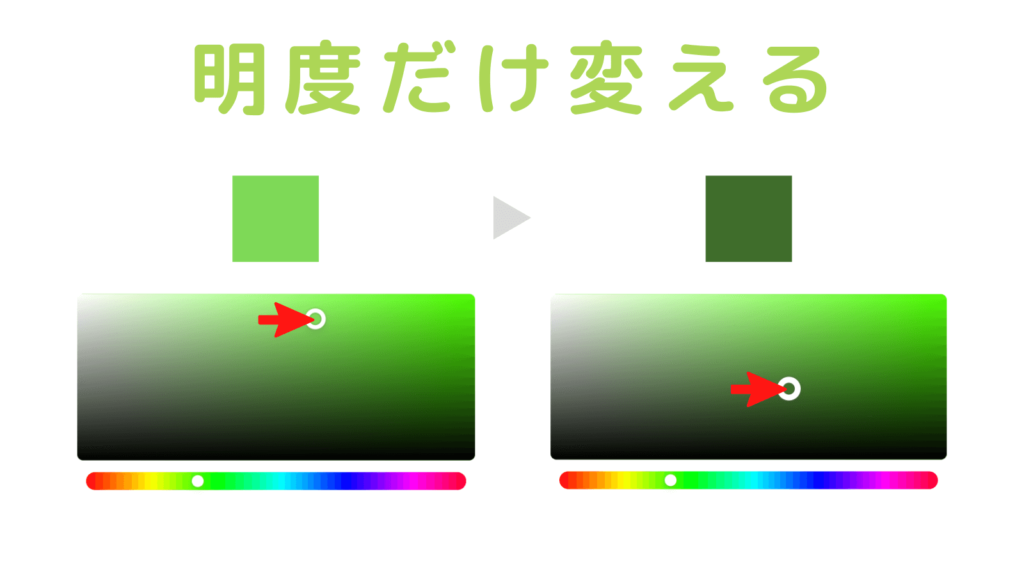
2.「明度」だけ変える配色方法

3つの属性のうち「明度」だけ変えてみましょう。上の四角の中にある丸印を上下に動かすとその色の「明度」が変わります。

下の「色相」部分の丸の位置と、左右の「彩度」の位置は変えずに丸を下に移動させることで、緑色の「明度」が変わりました。つまり「色相」と「彩度」は変えずに「明度」だけを変えることができました。
「明度」を変化させてできる配色のうち
の2つの配色方法をご紹介します。
1.「明度」を変化させて配色イメージを変える

左の画像の2色「グレー」と「青」の明度を下げてみました。そうすると「落ち着いた雰囲気」に変化したのがわかるでしょうか。逆に右の色を左のように明度を上げてやると「やさしさ」や「ポップさ」が出てきます。
明度を上げると「やさしさ」や「あかるさ」を感じやすくなり、明度を下げると「落ち着き」を感じさせることができます。
このように「明度」だけを変化させて配色から受けるイメージを変えることができます。
2.「明度」を変化させて視認性を変える

背景の色と形の色の明度差が小さいと互いになじみ、形の違いは分かりにくくなります。逆に明度差を大きくつけるとコントラストが高くなり、それぞれの形の違いがはっきりと見えるようになります。
このように「明度」を変化させることで視認性を変えられます。
3.「彩度」だけ変える配色方法

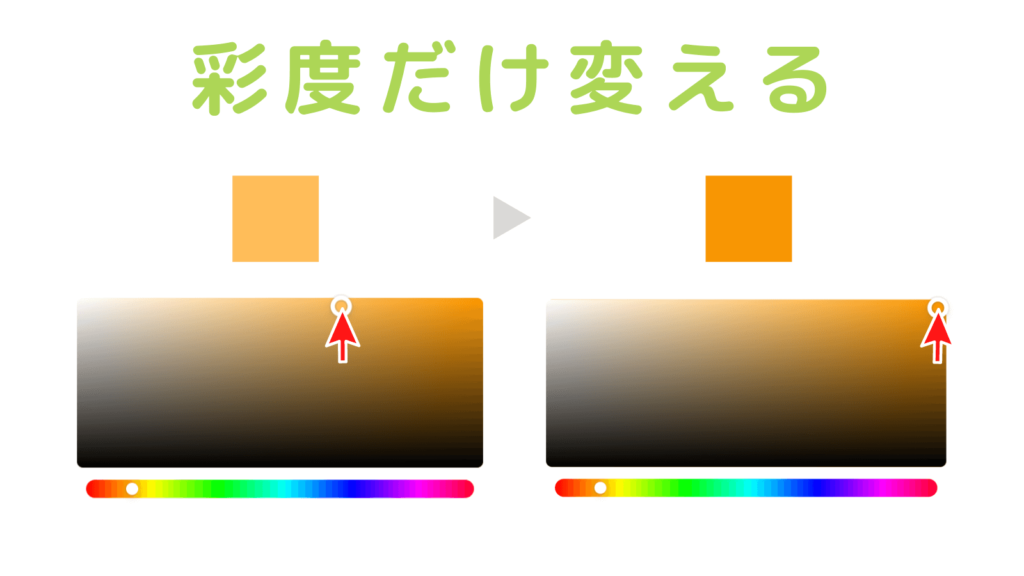
3つの属性のうち「彩度」だけ変えてみましょう。上の四角にある丸印を左右に動かすとその色の「彩度」が変わります。

下の「色相」部分の丸の位置と、上下の「明度」の位置は変えずに、丸を右に移動させることで、オレンジの「彩度」が変わりました。つまり「色相」と「明度」は変えずに「彩度」だけを変えることができました。
「彩度」を変化させてできる配色のうち
配色イメージを変える
配色方法をご紹介します。
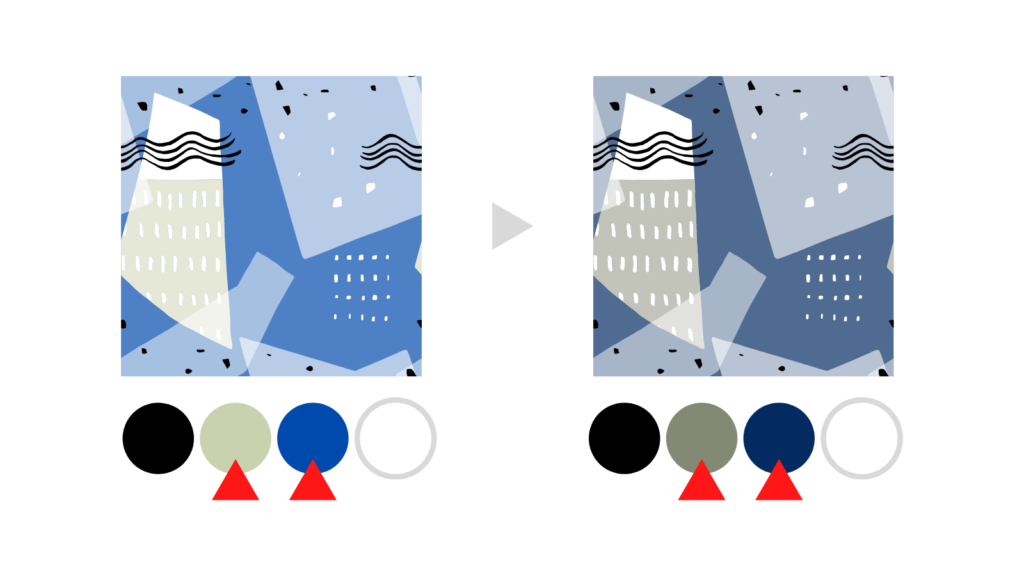
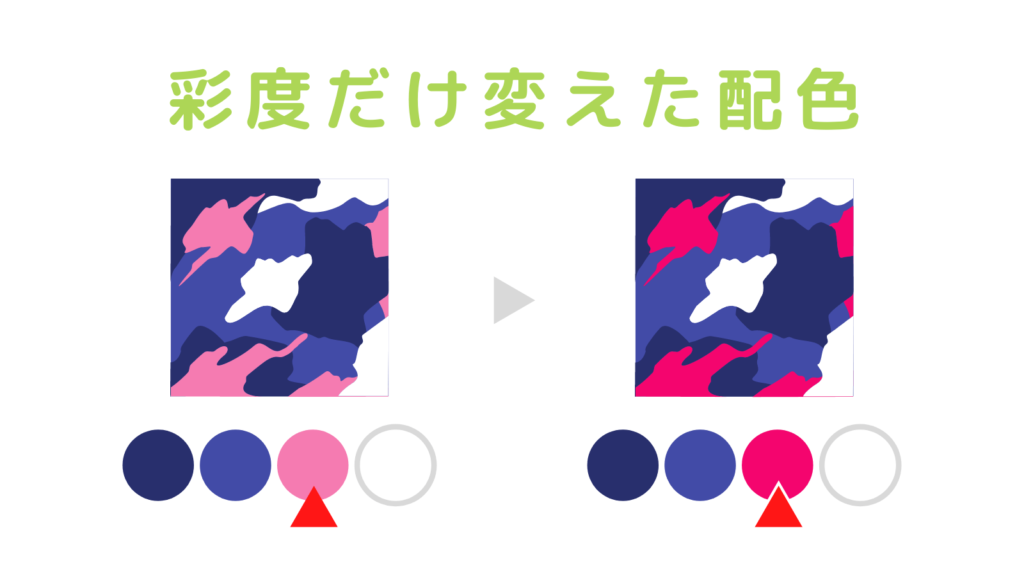
「彩度」を変化させて配色イメージを変える
「色相」と「明度」を変えず「彩度」だけを変化させる方法でも、配色全体から感じるイメージを変えられます。

左の画像の1色「ピンク」の彩度を上げてみました。そうすると「力強い雰囲気」に変化したのがわかるでしょうか。逆に右の色を左のように彩度を上げてやると「やさしさ」や「落ち着き」が出てきます。
彩度を下げると「やさしさ」や「落ち着き」を感じやすくなり、彩度を上げると「力強さ」や「にぎやかさ」を感じさせることができます。
また彩度は高くなるほどインパクトが強くなり、見る人の目を引く効果も高くなります。逆に彩度が低いと落ち着いた雰囲気が出せます。
しかし、彩度の高い色同士の配色は互いに主張が強くなるため、バランスを取るのが難しい配色になります。

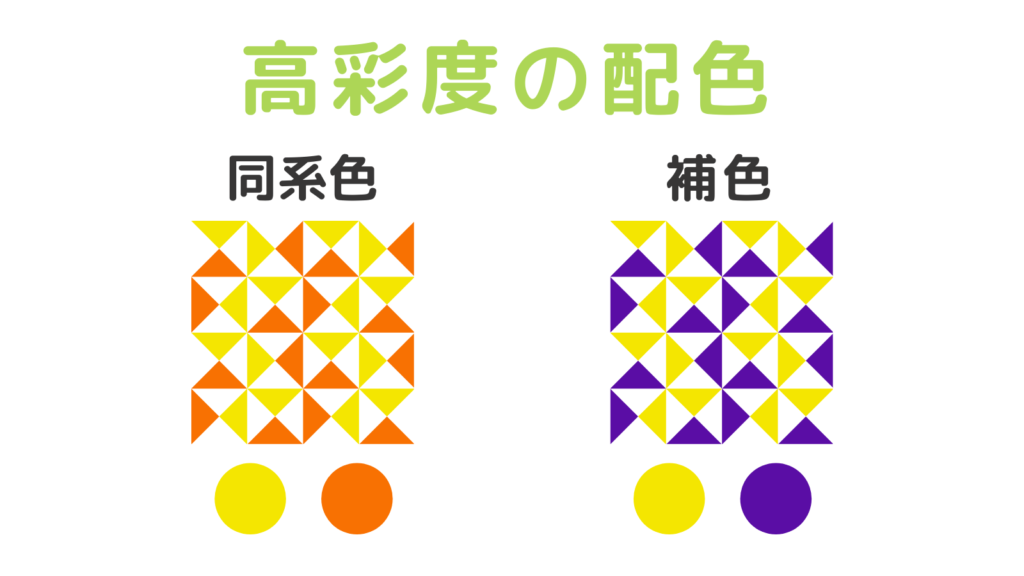
彩度の高い色の組み合わせは、色相環の「隣接色」や「類似色」の同系色の配色にすると違和感が少なく、調和がとりやすくなります。
逆に彩度が高い色の組み合わせで、色相環の「補色」や補色に近い関係の配色は、かなりインパクトが強くなります。見る人に疲労を感じさせることもあるので、配色のバランスには注意が必要です。
4.三属性を一度に利用する配色方法

色の3つの属性である「色相」「明度」「彩度」を全て利用して配色する方法を1つご紹介します。
手順は
STEP1.明度で配色する
STEP2.色相で配色する
STEP3.彩度でバランスをとる
です。
三属性を全て利用するのであれば、この手順で配色すると色のバランスがとりやすいかと思います。
- STEP1「明度」で配色する

パネルの丸を上下に動かし「明度」を調整していきます。明度差を利用して視認性に変化をつけました。色は最も彩度の低いパネルの左端にし、白・黒・グレーを利用するとわかりやすいかと思います。
- STEP2「色相」で配色する

「色相」の丸をスライドさせ色をつけていきます。このとき彩度が最も低いと白・黒・グレーから変化しません。彩度をひとまず中間あたりにして、色がわかるようにしてください。
- STEP3「彩度」で配色する

パネルの丸を左右に動かし「彩度」を調整していきます。すべての色の彩度を近い位置にするとバランスがとりやすいかと思います。今回は、全体に低めの彩度にしやさしい雰囲気にしてみました。
まとめ:色の三属性を利用して配色してみよう
色の3つの属性(三属性)で配色する方法をご紹介してきました。
色の3つの属性(三属性)とは
- 色相…色味
- 明度…色の明るさ
- 彩度…色のあざやかさ
でした。
「色相」の調整では
- 合う色を見つける
- 全体の色味を変える
- すでに配色されている画像の1色だけ変える
の3つの配色方法ができます。
「明度」の調整では
- 配色イメージを変える
- 視認性を変化させる
の2つの配色方法が、
「彩度」の調整では
配色イメージを変える
ができます。
また3つの属性を使って配色するのであれば
- 明度で配色する
- 色相で配色する
- 彩度でバランスをとる
の順番で調整すれば、バランスの取れた配色がしやすいかと思います。
しかしこの記事でご紹介した配色方法で、100%バランスの整った配色ができるわけではありません。「色相」「明度」「彩度」でそれぞれ微妙なバランスをとる必要がある配色もあります。
本当に簡単に配色をしたいのであれば、出来上がっている配色をマネるのが一番おすすめです。すでにバランスがとれている配色をそのまま利用するだけなので簡単です。
よかったらこちらの記事を参考にしてください。
また、記事にする前にTwitterでつぶやいています。フォローをしていただけると嬉しいです。