アイキャッチを作るのに、おススメの「Canva(キャンバ)」。でも、

Canvaを使っても、簡単には作れない…

〇分で!とか言われても、時間かかちゃう…
とか、思ったことないですか?
実は、わたしがそうでした…

2時間くらいかかっちゃう!
完成するまで、いろいろと迷うんだよね…
そんなことを思いつつ、20個以上を作ってみたところ1つの「道」のようなものが見えてきました!
その道をたどると

30分くらいでそれなりのができる!!!
あれ、これでやればみんなもできるんじゃない?
と思ったので、わたしの「Canvaでアイキャッチを作るときの手順」を、この記事のアイキャッチを作りながら紹介したいと思います。
とりあえず、この手順で作れば初めて作成する人でもそれなりのができるはず!
ぜひ、読みながら試してみてください!!

Canvaでアイキャッチを作る手順
Canvaでアイキャッチを作るとき、わたしは次の手順で作成しています。
-
- 画像サイズを決める
- タイトル(文字)を入力する
- イメージの確認をする
- ゴールを設定する
- タイトルをデザインする
- イメージに合うイラストなどを追加する
- 完成
それでは、順番に説明していきますね。
1.画像サイズを決める
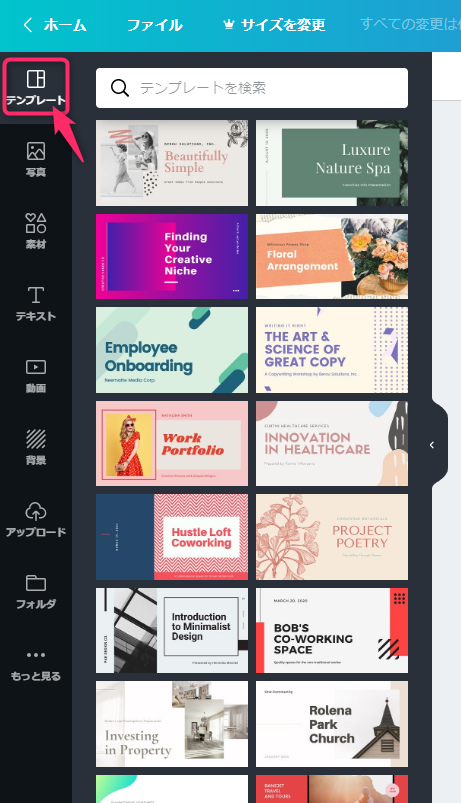
まずは、アイキャッチの画像サイズを決めます。
基本的には「Twitterの投稿」でOK!(「Twitterの投稿」の選び方がわからない人は最後の「「Twitterの投稿」はデザインの作成から選ぶ」へ)
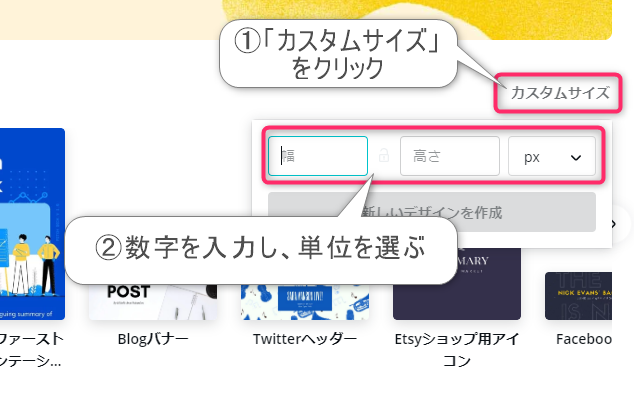
しかし、WordPressのテーマ「SANGO」は、「幅680px×高さ390px」の画像サイズを推奨しています。その場合は「カスタムサイズ」に数字を入力して作成します。

①Canvaサイト画面の右にある「カスタムサイズ」をクリック。
②さらに「幅」と「高さ」の数字を入力し、単位を選択。単位は「px(ピクセル)」以外にも、「in(インチ)」や「cm(センチメートル)」、「mm(ミリメートル)」も選べます。
これで、SANGOの画像サイズができたので、ここにタイトルを入れます。
2.タイトル(文字)を入力する
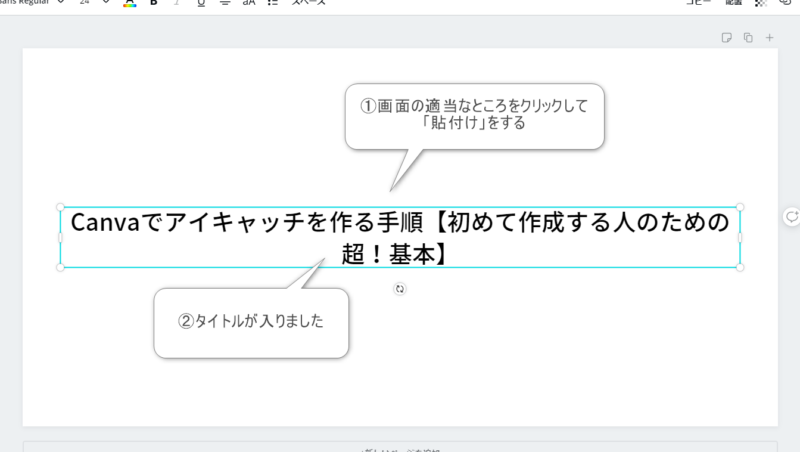
デザイン画面ができたら、タイトルを入れます。
タイトルを「コピー」して「貼付け」で簡単に入ります。

もちろん「テキスト」の「見出しを追加」をクリックし、手打ちしても大丈夫。
次にタイトルを
- 重要なワードが入った部分
- その補足をするような部分
で、2~3個に分けます。
SEOキーワード(そのワードでGoogle検索の上位に表示されたい語句のこと)があれば、それが重要なワードです。
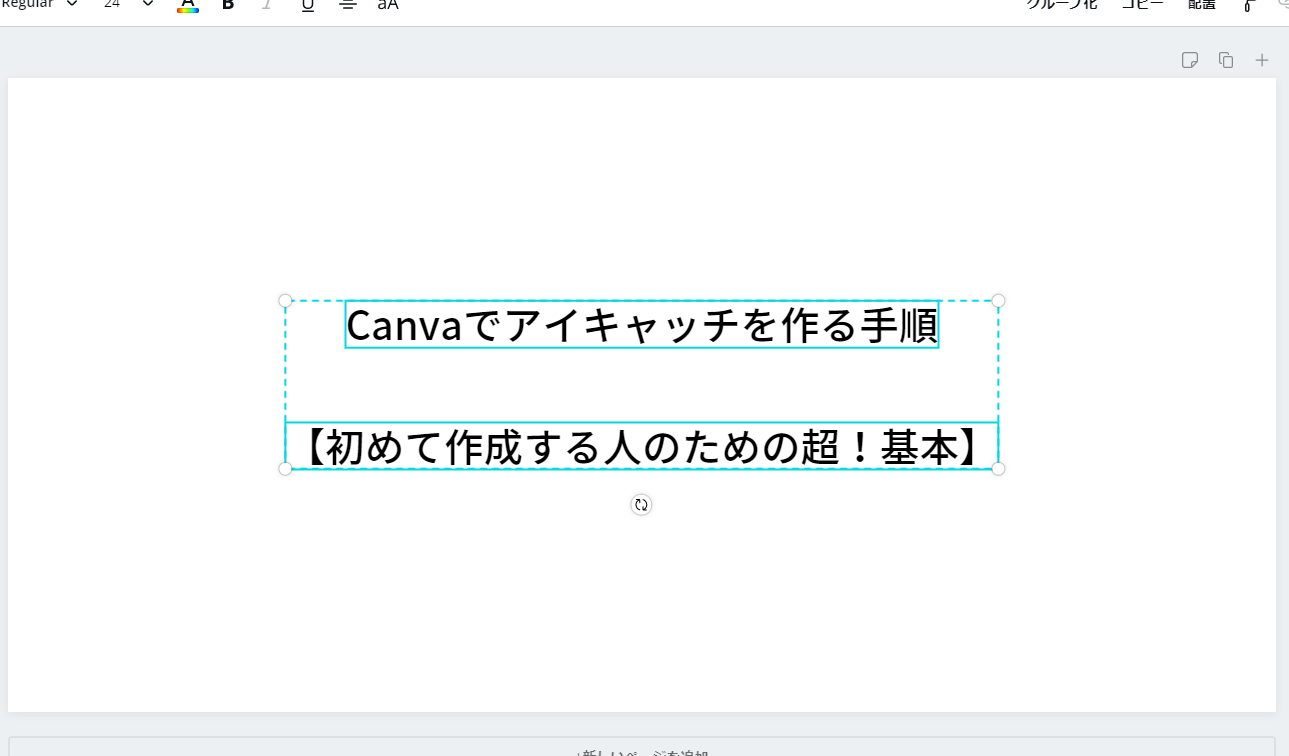
この記事の「Canvaでアイキャッチを作る手順【初めて作成する人のための超!基本】」では、以下の2つに分けてみました。
- 重要部分=「Canvaでアイキャッチを作る手順」
- その補足部分=「【初めて作成する人のための超!基本】」

このときも「カット&ペースト」で、簡単にできます。もちろんほかの方法でも大丈夫です!
3.イメージの確認をする
タイトルを入れたら、デザインをしていく前に完成のイメージを固めます。
先の「タイトルを入力する」部分で分けた「1.重要部分」に注目!
そこに「企業」や「サイト名」があれば、その公式サイトで「色」などの「サイトのイメージ」を確認。また「SEOキーワード」があれば、検索してみてそのキーワードのイメージも確認。
イメージをつかんで、それをデザインに活かしていきます。
出来上がったアイキャッチと、タイトルのイメージに違和感があると見てもらえなくなってしまったり、気づいてもらえなかったりします。なので、イメージを合致させることはとても大切!です。
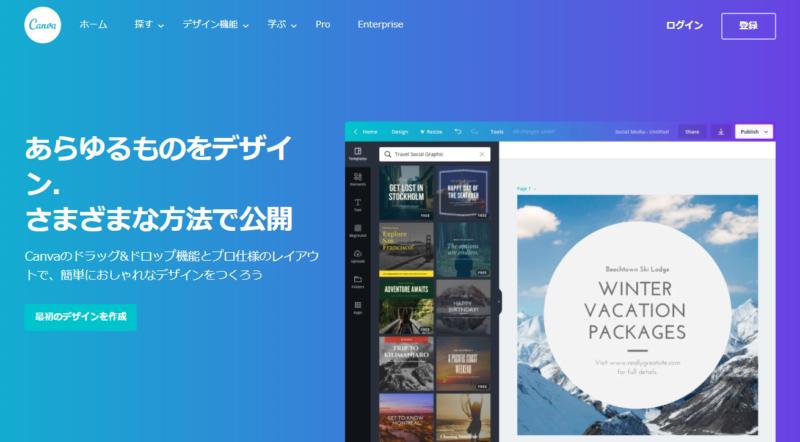
この記事のタイトルでの重要部分は「Canvaでアイキャッチを作る手順」だったので、サイト名の「Canva」を検索してみます。

こちら公式サイト。公式サイトでは、ロゴも確認。ロゴに使われている色がそのまま企業やサイトのカラーであることが多く、みんなが持つサイトのイメージカラーになりやすいです。
Canvaの公式サイトは、「ブルー」と「ホワイト」が主に使われていますね。
また、検索スペースの下にある「画像」も見ます。


やはり、ブルーとホワイトのイメージが強い。あと、おしゃれな感じがします。
これが企業サイトだと、その企業のバナー広告も出てきます。それは、その企業がお金を使って、プロに作ってもらっているので、とても参考になります。
これでつかんだイメージから離れないように作成すると、「あ、これは○○について書いてある記事なんだな」とアイキャッチを見るだけで分かってもらいやすくなります。
4.ゴールを設定する
さて、イメージがつかめたら、頭の中を整理して完成図をおおまかに設定します。
この記事では、「Canva」から受けるイメージの色や雰囲気から
- 色はブルーとホワイト
- 文字は明朝体系のフォント(おしゃれ系になる)
で、アイキャッチを作成します。
それからロゴが「丸」を使っていたので、
- 図形は丸を使う
として、デザインに活かせそうです。
他にも、タイトルにVOD(ビデオ・オン・デマンド)企業名があれば、テレビやパソコン、スマートフォンの図形。電子書籍サイトであれば、本やスマートフォン、タブレットのアイコンなんかもいいかもしれませんね。
できれば、なんとなく紙に描けるくらい、具体的に完成イメージを明確にしておくと、ゴールがぐっと近づいてきます!
例えば、Canvaのテンプレート。そのままでは使いにくいけど、文字と図形の並べ方を参考にしてみるとか。

もしくは、「Pinterest(ピンタレスト)」も参考になる!(Pinterestについては「デザインの参考にはピンタレスト」を参照してみてください)
ここで、タイトルからイメージできるものを固めておき、次から実際にデザインをしていきます。
5.タイトルをデザインする
ではCanvaにもどり、まずはタイトルをデザイン。
具体的には、
- フォントのサイズ
- フォントの種類
を調整して、強弱をつけていく。

こんな風に作ってみました。
アイキャッチはじっくり読むものではないので、重要ワードは大きく、そうでないものは小さくします。
また順番を入れ替えたり、無くても意味が分かるような接続助詞や記号などは、消しちゃっても大丈夫。
きれいに仕上がるコツは「英字は英字フォントを使う」「フォントの種類を使い過ぎない」こと。
ここで完成としてしまってももちろんOK!
でもちょっと寂しいので、もう少し図形やイラストなどを足していこうと思います。
6.イメージに合うイラストなどを追加する
図形やイラストを足して装飾していきます。
「4.ゴールを設定する」で、
- 色はブルーとホワイト
- 図形は丸
と決めたので、そのイメージで作成。
まず、色を設定してみる。

背景はCanvaのブルー、文字はホワイトにしてみました。これだけでも、いいかも。
(このCanvaのブルーは「ColorPick Eyedropper」でカラーコードを調べて入力。「ColorPick Eyedropper」については「イメージカラーを取得するColorPick Eyedropper」を参照してね)
でも、図形やイラストなどを足し、おしゃれ度を上げてみます。

「丸」と「おしゃれ」を強く意識し、図形の「丸」を入れ、草花も「丸」。
草花の色も、ブルートとホワイトに合うように「グレーの濃淡」と、アクセントカラーに「イエロー」を入れて調整。あと、背景に「ホワイト」を入れたので、文字の色も調整。
色については、プラス1色。さらに「黒」「白」「グレー」を足して調整すると、比較的バランスよくいきやすいですよ。
ここでも気をつけて欲しいのは、タイトルの重要部分は目立たせる!
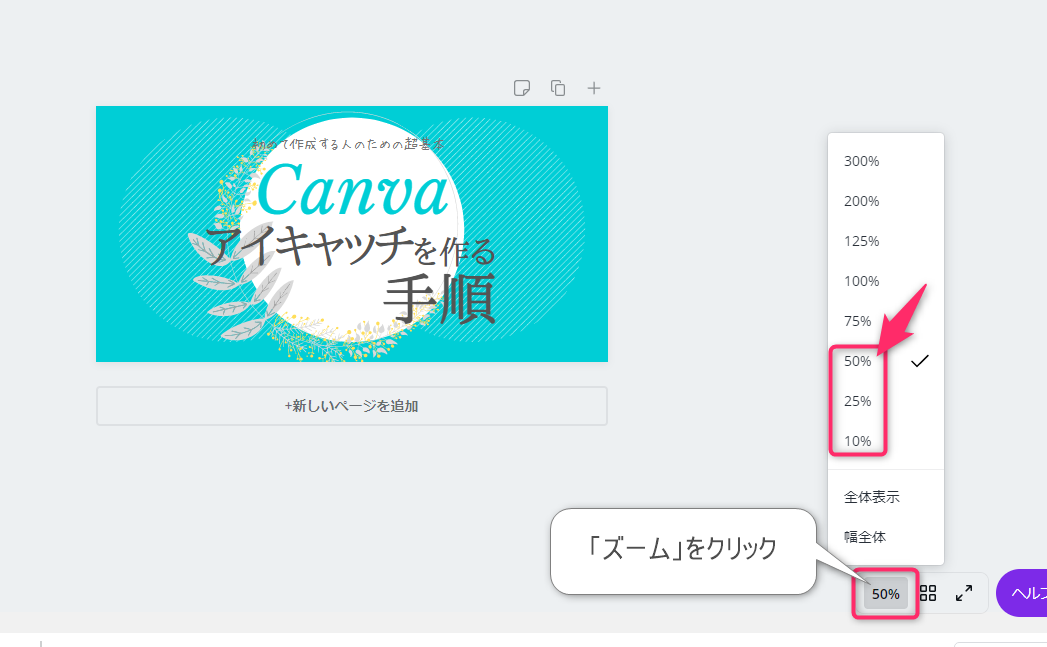
「ズーム」で表示サイズを小さくしてみると、見た目が変わり「見やすいかな?」「バランスは悪くないかな?」などがわかりやすくなるよ。

作成している途中でも、何度かサイズを変更して確認していました。そこで「アイキャッチ」の文字が見づらいなと気づいたので、フォントサイズを少し大きく変更。
7.完成

お疲れ様です。これにて完成!!
「Twitterの投稿」はデザインの作成から選ぶ
おまけとして、Twitterの投稿がどこにあるかを書いておきます。
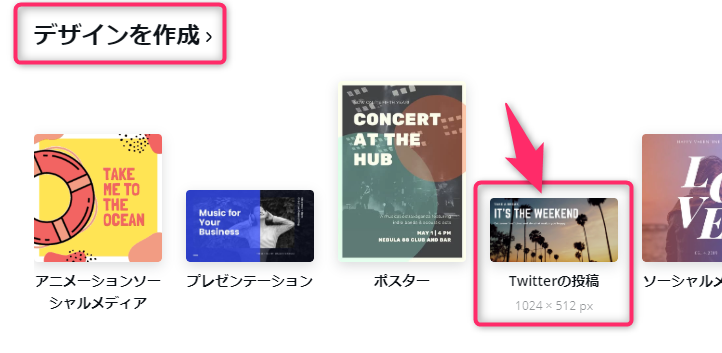
「Twitterの投稿」は、Canva内「ホーム」の「デザインの作成」の中にあるよ。

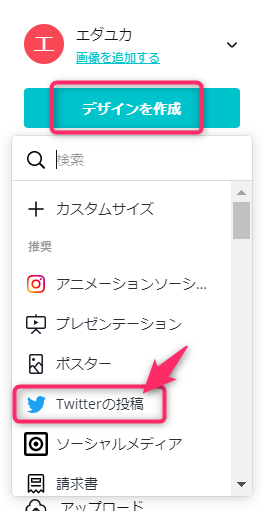
もしくは、左の「デザインを作成」をクリックして「Twitterの投稿」を選択。

これで、画像サイズはOKです!
作るときに手助けになるもの
手順の途中で紹介している、
- ColorPick Eyedropper
の2つは、アイキャッチを作るとき本当に役に立つ!あると便利なので、もう少し詳しく説明します。
イメージカラーを取得するColorPick Eyedropper
アイキャッチを作るときには、公式や企業サイトのカラーを、デザインに活かすことが大切。
でも、その色をCanvaのデフォルトカラーから探すのはちょっとめんどくさい。
そんなとき、Google Chrome拡張機能である「ColorPick Eyedropper」を使えば、簡単にカラーコードを取得できてとても便利!
「ColorPick Eyedropper」はChromeウェブストアのこちらから入手できます。
使い方は、沖ケイタさんの「ハイパ―メモメモ」から「ColorPick EyedropperでWeb上のカラーコードを5秒で調べる方法」の記事がわかりやすいので参考にしてください。
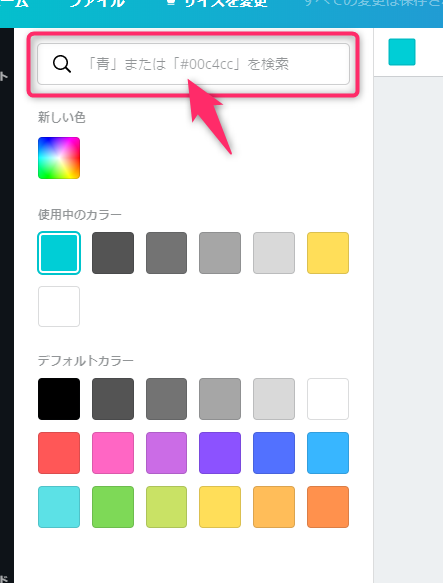
調べた色のカラーコードは、そのまま「コピー&ペースト」で検索スペースに入れると、色が表示されます。

デザインの参考にはピンタレスト
作ってて1番楽しくもあり難しいのは、図形やイラストを足していくとこじゃないですか?こだわりだすととても時間がかかり、迷子になってしまう…
そんなときは「Pinterest(ピンタレスト)」で先に完成のイメージを固めておくのがおススメ。
アカウントの作成が必要ですが、利用は無料。それでいて、ステキなデザインがいっぱい!
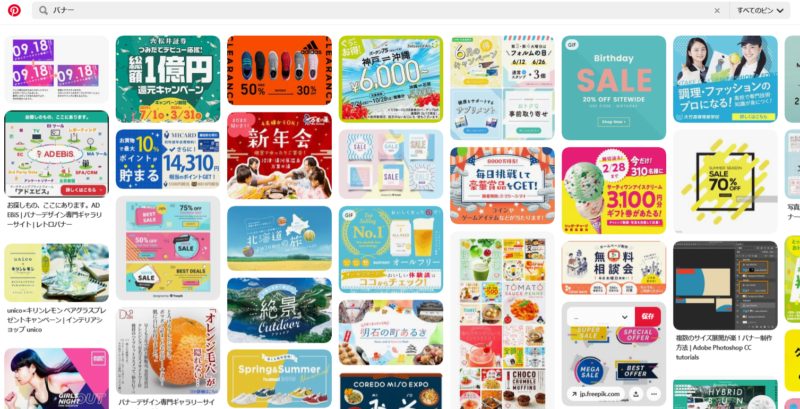
ちなみにアイキャッチの参考には、検索に「バナー」と入れると、プロによるかっこいいデザインに出会えます。

まとめ:アイキャッチは大切な3つさえ覚えておけば簡単に作れる
ここまでCanvaでアイキャッチを作るときの手順を紹介してきました。
大切なのは
- イメージの取得
- タイトルのフォントに強弱をつける
- イメージに合う色や図形で装飾する
の3点。
この3点をおぼえていれば、30分以内で作成できると思います。
また、いくつか作っているうちに自分なりの型ができて、「5分で完成」も夢ではない!
ホント、1度でいいからこれ見ながら作ってみて!!!